With design, generally speaking, it’s usually a good thing to be different.
5 web trends to look out for this year
If you liked reading this article you may also like:
Our commitment to our corporate social responsibility
At mso we have an ongoing commitment to our corporate social responsibility and over the agency’s lifetime, have fundraised for charities that are close to our hearts, such as Ellenor, Parkinsons UK and The Juvenile Diabetes Research Foundation.
Stock imagery – When to use it and when to not
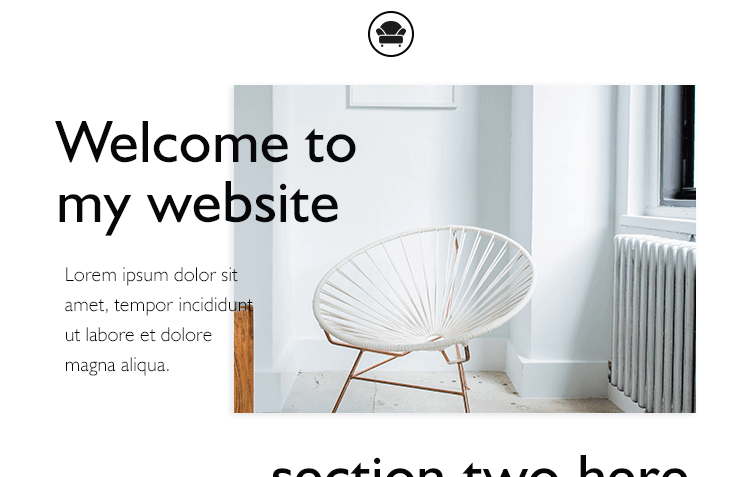
When considering imagery for your business website, you tend to have two options available to you - stock imagery or specialist photography.
Why WordPress is being adopted by the worlds biggest companies
Think that WordPress is just for small businesses and bloggers? Think again! With 81% global market share, it's a far cry from its humble beginnings - and with the ever increasing popularity of 'headless CMS' technology, it's getting even better.